Auto Layout in Figma is a powerful tool for creating dynamic and responsive designs. This Auto Tutorial provides a comprehensive guide to understanding and utilizing Auto Layout, enabling you to build interfaces that adapt seamlessly to content changes. Learn how to add, modify, and remove Auto Layout, manipulate objects within its frames, and leverage its capabilities for complex, responsive designs.
Understanding Auto Layout Basics
Auto Layout allows frames to dynamically adjust to their content, eliminating the need for manual resizing and repositioning. This is crucial for creating designs that adapt to different screen sizes and content variations. Imagine buttons that resize with text changes, lists that automatically adjust as items are added or removed, and entire interfaces that reflow seamlessly.
Key Features and Benefits:
- Responsiveness: Designs adapt to varying content lengths and screen sizes.
- Efficiency: Automate resizing and positioning tasks, saving valuable design time.
- Consistency: Maintain consistent spacing and alignment across design elements.
- Flexibility: Combine horizontal and vertical layouts for complex interfaces.
Implementing Auto Layout: A Step-by-Step Auto Tutorial
Adding Auto Layout:
There are several ways to apply Auto Layout to frames or objects:
- Keyboard Shortcut: Press
Shift + A. - Right Panel: Click the “+” icon next to “Auto layout” in the Design panel.
- Right-Click Menu: Right-click on a frame or object and select “Add auto layout”.
Suggesting Auto Layout:
For more complex designs, Figma’s “Suggest Auto layout” feature can automate the process:
- Keyboard Shortcut:
Ctrl + Shift + A(Windows) orControl + Shift + A(Mac). - Right-Click Menu: Right-click, select “More layout options”, then “Suggest auto layout”.
- Actions Menu: Choose “Suggest auto layout” from the Actions menu.
Figma analyzes your design and intelligently applies Auto Layout frames where appropriate, significantly speeding up your workflow.
Working with Objects in Auto Layout
Adding Objects:
Drag and drop objects into an Auto Layout frame. Blue indicators guide placement. Larger objects might require using modifier keys (Command on Mac, Ctrl on Windows) to override default behavior.
Nesting Auto Layout Frames:
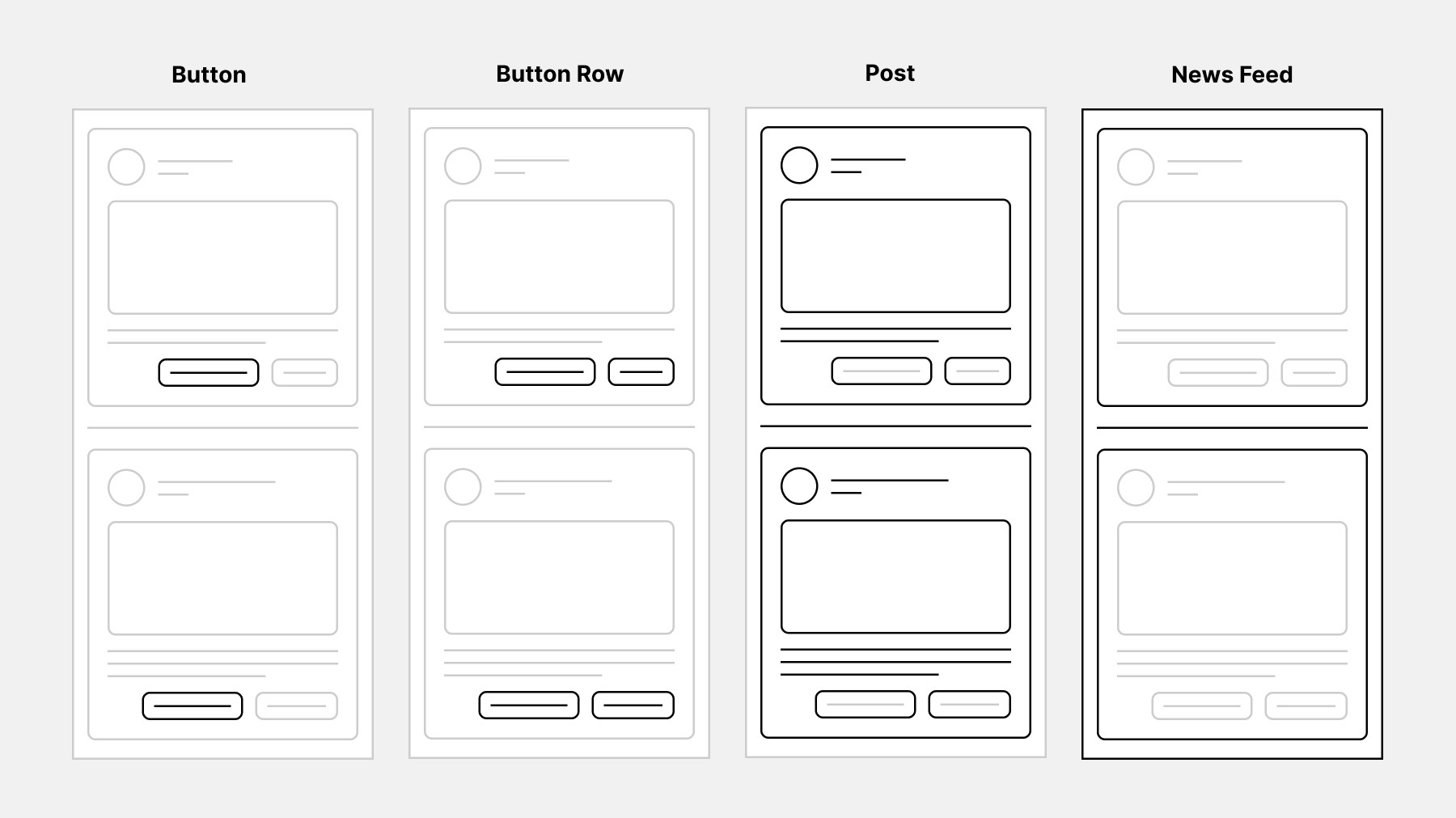
Create intricate layouts by nesting Auto Layout frames within each other. This allows for combining horizontal and vertical layouts, achieving complex responsive behavior. For instance, a button with a label inside a row of buttons, all within a larger card layout.
 alt text: Diagram illustrating nested Auto Layout frames in a social media timeline design.
alt text: Diagram illustrating nested Auto Layout frames in a social media timeline design.
Duplicating, Reordering, and Removing Objects:
- Duplicate: Select an object and press
Command + D(Mac) orCtrl + D(Windows). - Reorder: Drag and drop objects or use arrow keys to change their order within the frame. (Not applicable to instances).
- Remove: Drag objects out of the frame, toggle visibility, or delete them. (Deleting objects in instances only hides them).
Removing Auto Layout
To remove Auto Layout:
- Right-Click Menu: Right-click and select “Remove auto layout”.
- Right Panel: Click the “-” icon next to “Auto layout”.
- Keyboard Shortcut:
Option + Shift + A(Mac) orAlt + Shift + A(Windows).
Advanced Considerations: Prototyping and Components
Prototyping:
- Smart Animate: Requires backgrounds for “Slide in” and “Move in” transitions.
- Scrolling Overflow: Achieved by placing Auto Layout frames within regular frames.
Components:
Auto Layout can be applied to components. However, some actions are limited within instances:
- Padding and Spacing: Adjustable in both main components and instances.
- Reordering, Adding, Deleting Layers: Only possible in the main component.
This auto tutorial provides a foundational understanding of Auto Layout in Figma. Experimentation and practice are key to mastering this powerful design tool. By leveraging Auto Layout, you’ll create dynamic, responsive designs that adapt effortlessly to content changes and varying screen sizes.